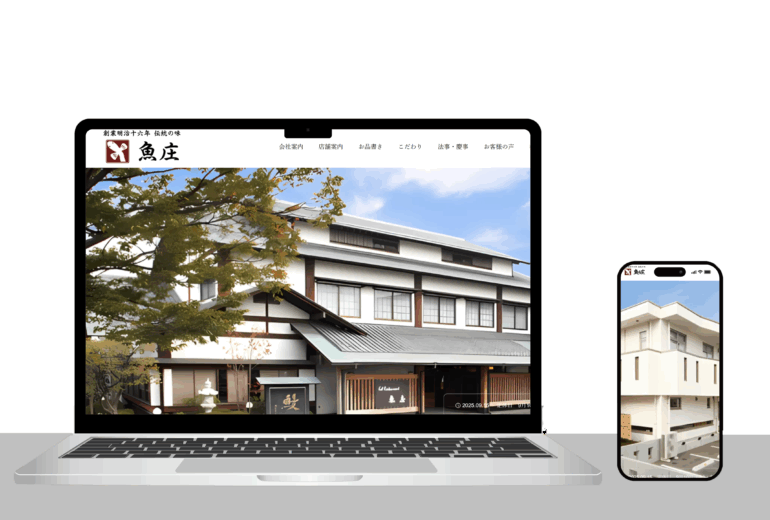
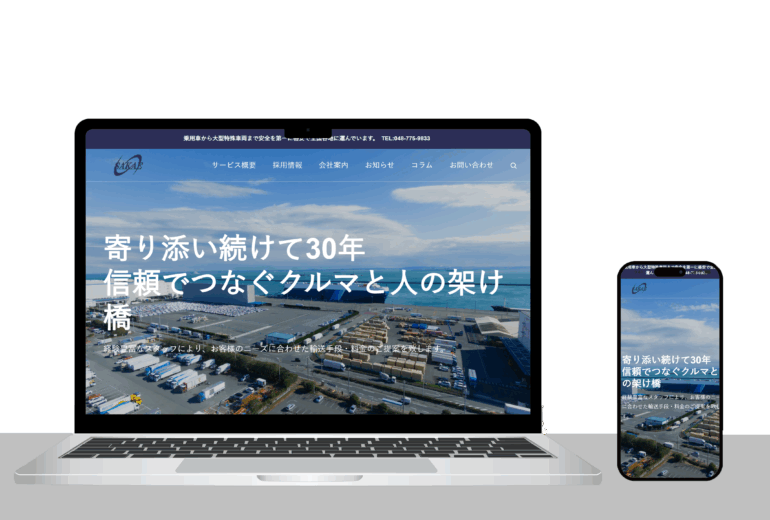
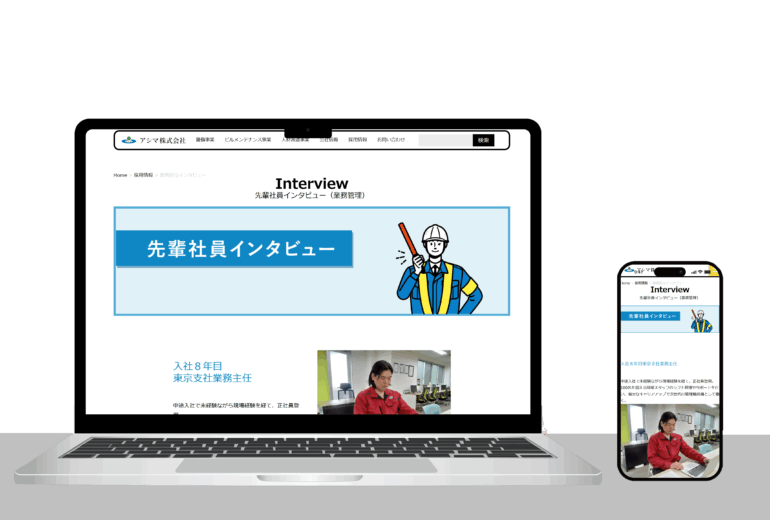
デバイスの幅によって表示のレイアウトを変更させるスマホ対応(レスポンシブwebデザイン)は可能です。
その際、現在のサイトの構成など何点か確認したい点がございます。
まずはお問い合わせください。

スマートフォン対応のことで、スマホで閲覧しやすいようレイアウトや文字サイズ、ボタンサイズ等を最適化したサイト構成になります。 PCサイトをそのままスマホの画面で表示すると、文字が小さすぎて読みにくく、ボタンも押しづらいなど、何かと使いにくさが生じます。 サイトのユーザー体験(UX)の向上、SEO...