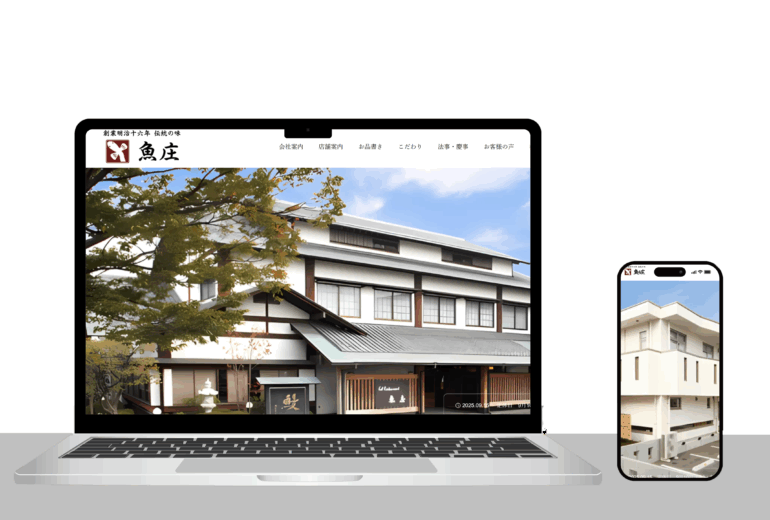
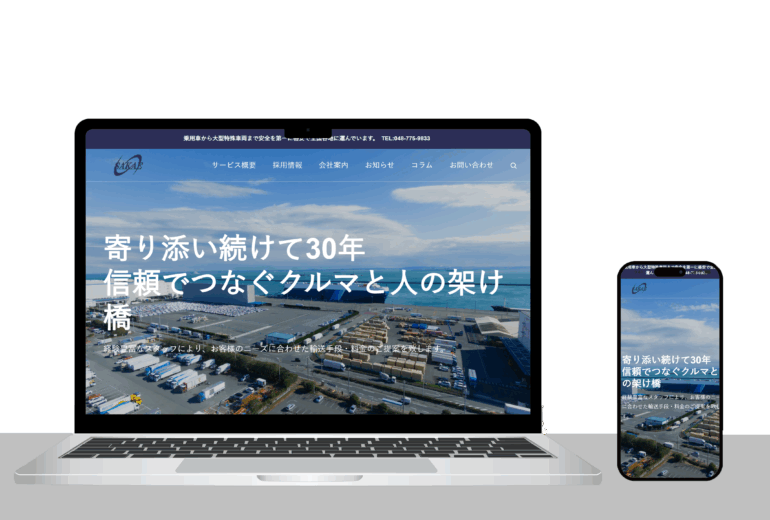
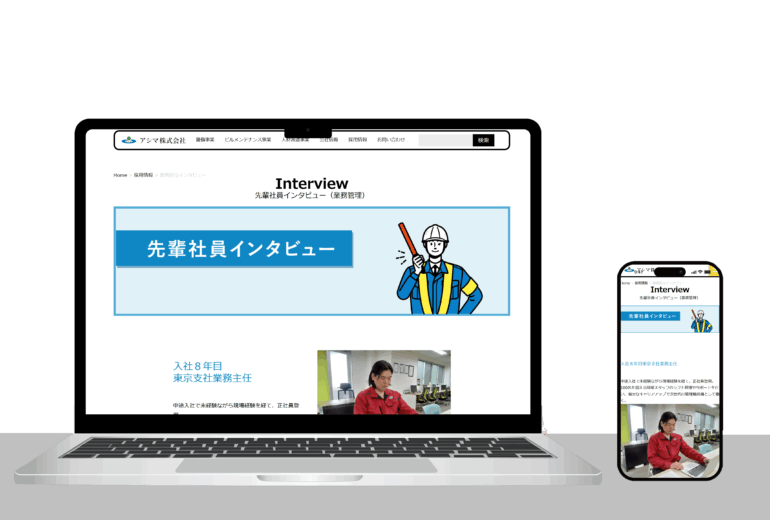
スマートフォン対応のことで、スマホで閲覧しやすいようレイアウトや文字サイズ、ボタンサイズ等を最適化したサイト構成になります。
PCサイトをそのままスマホの画面で表示すると、文字が小さすぎて読みにくく、ボタンも押しづらいなど、何かと使いにくさが生じます。
サイトのユーザー体験(UX)の向上、SEO対策等のためにもレスポンシブ対応は必須となります。
サイトがレスポンシブ対応になっていない、レスポンシブ対応したいけどよくわからないなど、お困りの方はお気軽にご相談ください。

デバイスの幅によって表示のレイアウトを変更させるスマホ対応(レスポンシブwebデザイン)は可能です。 その際、現在のサイトの構成など何点か確認したい点がございます。 まずはお問い合わせください。 ホームページ制作オプションについては、こちら ...

はい、可能です。CMS (WordPress)サイトのシステムはそのままで、デバイスに応じた表示のレスポンシブwebデザインに変更できます。 既存のサイトがレスポンシブ対応になっていない、改善したいけどどうすれば良いかわからないなど、お困りの方はお気軽にご相談ください。 CMS(Word...